Esse projeto consiste na construção de um plano estratégico que visa assessorar a Controllab com o desenvolvimento de um novo website para a empresa. Assim como uma análise estratégica que nos ajudará a entender e encontrar o melhor caminho para esse processo.
Histórico e descrição do negócio
A Controllab é a maior empresa brasileira de Controle de Qualidade Laboratorial. Desde 1977 atua com o objetivo de promover a qualidade de laboratórios. A empresa conta com o mais amplo portfólio para Controle de Qualidade – mais de 3.000 ensaios.
Problema a ser abordado
Por atuar em um segmento de mercado muito tradicional e técnico. A empresa sabe que precisa inovar em seu segmento e também simplificar a sua comunicação. Para que através dos conteúdos educativos, seja capaz de aumentar o valor percebido e engajar seu consumidor.
Para isso, a Controllab pretende utilizar o seu site institucional como ambiente central dessa estratégia para alcançar o seu público. No entanto, o site foi por um longo tempo negligenciado e encontra-se completamente desatualizado. Precisando urgentemente de uma reformulação completa, desde a identidade, passando pela arquitetura da informação até o conteúdo.
Identificação e características do cliente
A empatia é um pilar fundamental da construção de sistemas que geram experiências consideráveis aos usuários. Entender as pessoas que vão utilizar o produto ou serviço é uma etapa essencial neste processo.
Transpor as descobertas em personas e compartilhá-las com equipe, pode permitir que todos tenham uma visão mais empática das pessoas que vão ser impactadas pelo projeto.
Por isso, a definição de personas são tão importantes. A seguir vamos ver detalhadamente os dados de cada um dos usuários mapeados.
Itens estratégicos
Foram feitas reuniões de brainstorming com equipes internas e com alguns stakeholders para entender quais seriam as ações necessárias para que o site possa melhorar a experiência dos usuários e consequentemente atrair novos clientes.
O resultado dessa reunião foi a definição de estratégias e boas práticas de Inbound Marketing para contribuir com a construção de uma audiência qualificada e gerar novos Leads sem prejudicar o processo de reconstrução do site. Essa ações não vão necessitar de modificações após o lançamento do novo site:
- Estruturação de SEO, avaliando os elementos importantes de serem trabalhados para que o site esteja melhor posicionado nas ferramentas de busca. Que irão contribuir com pesquisas e análise de palavras-chave relevantes para o negócio da empresa e que devem constar nos textos site;
- Integração dos formulários de contato ou ofertas com um CRM para gestão dos Leads gerados, trabalhando o relacionamento com o cliente, de maneira a aproximá-lo do momento de compra;
- Alinhamento e produção de conteúdo para contribuir para o crescimento do tráfego do site. Com a criação e manutenção de um blog que tem a vantagem de atrair links externos e posicionar a empresa como referência, indexando as páginas do site. E quando o site for reformulado, basta dar os devidos destaques, incluindo uma chamada específica e link no menu principal;
- Criação de Landing Pages e Call to Actions específicos para as Soluções e Conteúdos Educativos. As Landing Pages são uma grande opção para aumentar o número de conversões do site, trabalhando ofertas indiretas, como por exemplo: materiais educativos, que auxiliam a geração de contatos e entregam benefícios para os visitantes, possibilitando o início de um relacionamento.
O resultado completo dessa reunião ficou dividido em 6 tópicos, que são: Objetivo, Problemas, Estratégia, Comunicação, Pesquisa e Resultado. Conforme imagem a seguir:
Workflow de desenvolvimento
Para o Workflow de desenvolvimento será adotada algumas práticas para ter um processo mais ágil e seguro:
- Pesquisa de mercado;
- Levantamento de requisitos;
- Criação dos menus de navegação;
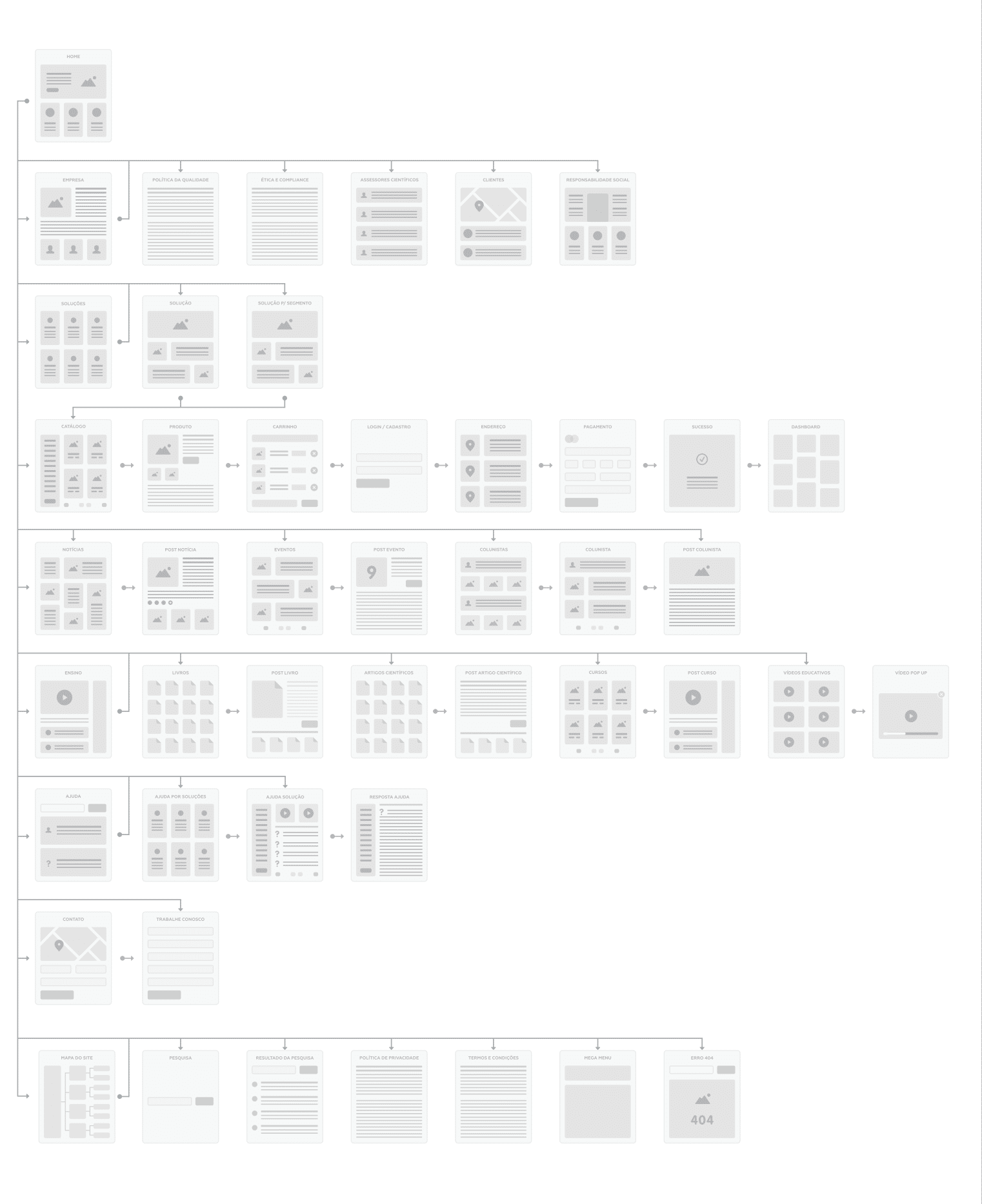
- Mapa do site;
- Arquitetura da informação;
- Criação das interfaces;
- Prototipagem;
- Teste de usabilidade;
- Desenvolvimento e codificação:
- Ambiente de desenvolvimento local;
- Controle de versão do projeto;
- Utilização de um ambiente de homologação;
- Ambiente de produção somente com projeto finalizado;
- Manter os ambientes sincronizados.
- Publicação;
- Manutenção;
- Produção de conteúdo (Inbound Marketing);
- Redação do conteúdo;
- Otimização para mecanismos de busca (SEO);
- Gestão de Leads (CRM);
- Mensurar resultado;
- Corrigir estratégia;
- Otimizar;
Diagrama de requisitos
- Ferramenta de Gestão de Conteúdo (CMS);
- Desenvolvimento responsivo;
- Priorização de conteúdo do site (Notícias, Eventos e Educação);
- Ferramenta de tradução com gestão de traduções (PT, ES e EN);
- Implementar “megamenu” como o objetivo de concentrando a navegação em um só lugar e trazer mais navegabilidade para o site;
- Implementar busca global;
- Manter área de acesso ao Sistema Online (Login) e mostrar atualizações;
- Estruturar navegação das soluções no formato “via de mão dupla” (soluções > segmentos, segmentos > soluções);
- Implementar solução de busca de laboratórios para pacientes (B2C);
- Soluções segmentadas por público (Laboratórios, Pacientes e Parceiros);
- Página de Parceiros Científicos;
- Página de Responsabilidade Social;
- “Midiateca” com acesso e downloads de conteúdos educativos (Livros, Artigos Científicas e Vídeos);
- Integração e Compartilhamento em Redes Sociais;
- Captação de leads nas páginas de conteúdo;
- Centralizar informações de suporte (Central de Ajuda);
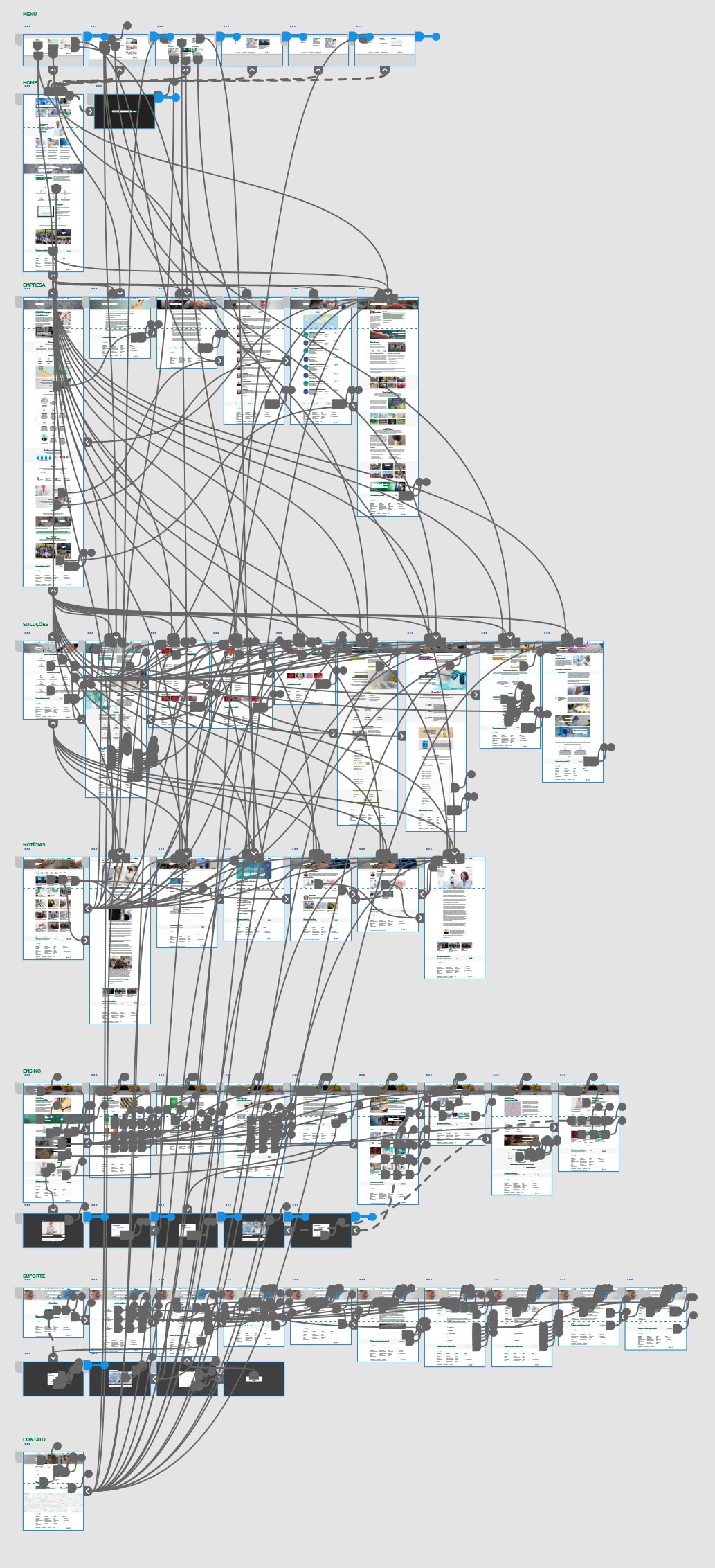
Fluxo de telas
Mapear o fluxo de tela vai nos permitir ter uma visão rápida de todo os caminhos e ações que o usuário pode fazer. Basicamente esse diagrama nos ajudará a desenhar os fluxos que usuários terão que percorrer para chegar no objetivo de negócio e obter o valor que procuram.
Nesse cenário criar uma Jornada de Usuário. É uma forma excelente de identificar não apenas como os usuários interagem com a interface, mas como eles se sentem em cada etapa.
A seguir a jornada de contratação de solução da empresa:
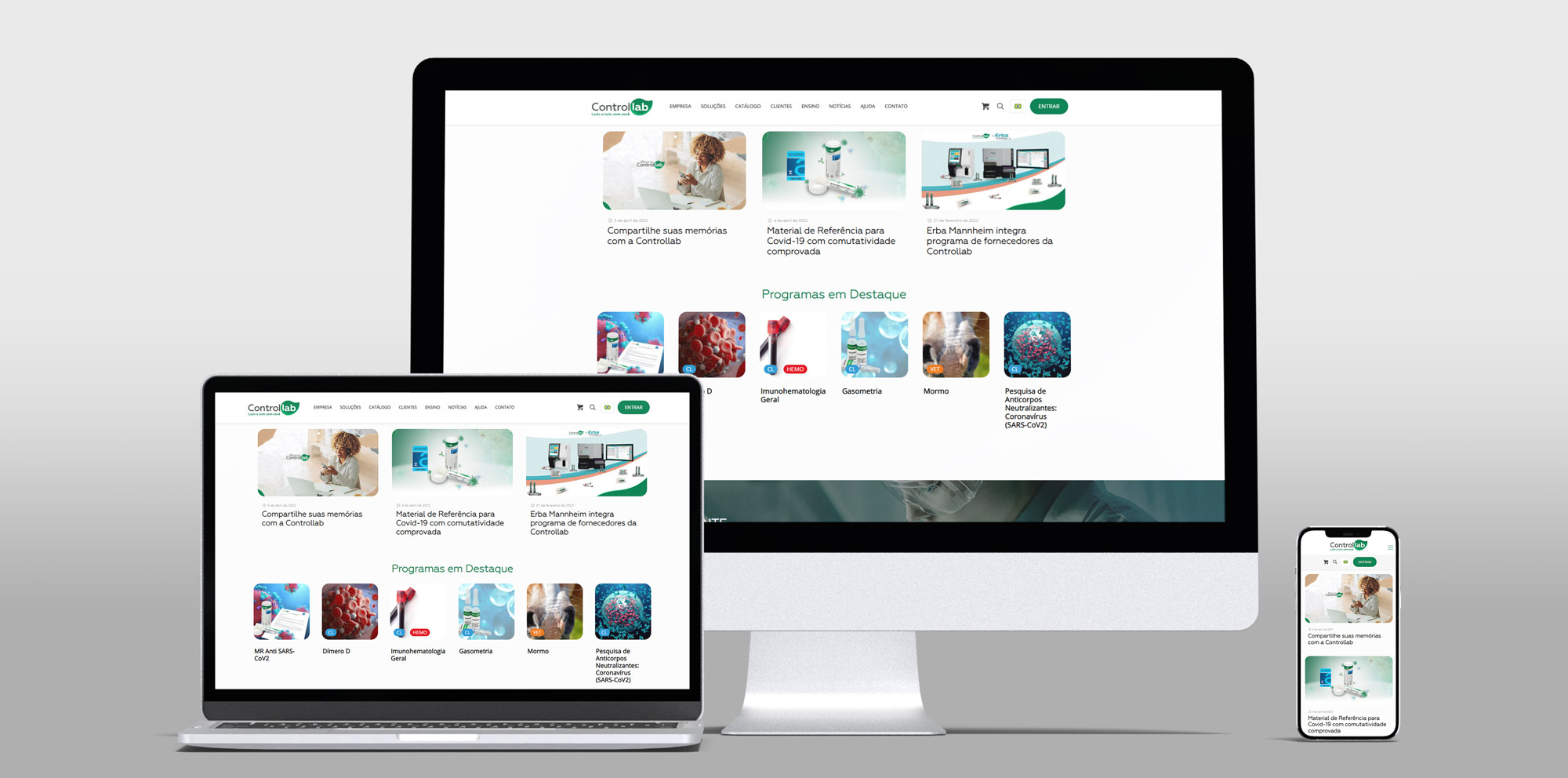
Protótipo
Como já foi dito anteriormente, para efetuar testes de usabilidade na interface foi escolhido o protótipo de alta fidelidade. O objetivo desta ferramenta é obter a melhor qualidade das informações nos testes de usabilidade. Pois quanto mais fiel o protótipo, mais natural o comportamento do usuário e mais próximo do produto real ele é.
Também é melhor para testar a interatividade do produto. E por ser mais próximo ao produto final, pode ser usado em apresentações e assim mais interessante para convencer a direção.
No entanto, antes de criar o protótipo, foi necessário criar styleguide com os componentes necessários afim de obter uma interface mais consistente.
Resultados
A Controllab ainda não atingiu um bom nível de maturidade em UX para entender a importância que a área tem na melhoria dos produtos e serviços. E por isso, alguns dos resultados acabam ficando só na hipótese. Claro, é possível argumentar que um produto com boa usabilidade diminui o custo de aquisição de clientes, aumenta a retenção e eleva satisfação do usuário. Mas ainda assim, muitas vezes, não conseguimos justificar os esforços e investimentos em UX.
No entanto, alguns resultados ligados à percepção de valor da Controllab são bem claros. E muitos deles estão relacionados a ganhos mais altos, outros estão relacionados ao comportamento do usuário e economia de tempo para a empresa ou para o usuário final. Como exemplo, podemos citar:
- Aumento da taxa de conversão;
- Aumento de visualizações de página;
- Redução de chamadas para a central de atendimento;;
- Redução no treinamento de clientes;
- Tempo economizado do usuário na conclusão de tarefas;
- Redução de erros de usuário;
- Redução do custo com manutenção e desenvolvimento;
- Aumento na eficiência das campanhas de marketing;
- Maior satisfação do cliente.